If you’re looking to take your website design to the next level, Elementor’s Header & Footer Builder is an invaluable tool. Whether you’re a beginner or a seasoned web designer, this feature lets you craft fully customizable headers and footers without any coding. In this guide, we’ll explore how you can use Elementor to create beautiful, functional headers and footers that seamlessly integrate with your website.
What is Elementor Header & Footer Builder?
Elementor Header & Footer Builder is a powerful feature available in Elementor Pro. It allows you to design custom headers and footers using Elementor’s intuitive drag-and-drop interface. This feature simplifies the process of creating unique header and footer layouts, ensuring they are fully responsive and adaptable to different screen sizes.
Key Benefits:
- Drag-and-drop interface for easy customization.
- Fully responsive design that adjusts to mobile, tablet, and desktop devices.
- Advanced design options like custom logos, menus, and widgets.
- No coding required, even for beginners.
- Seamless integration with any WordPress theme.
Why Use Elementor Header & Footer Builder?
Before diving into the “how,” let’s discuss why you should consider using the Elementor Header & Footer Builder. Traditionally, customizing headers and footers required knowledge of HTML, CSS, and PHP. However, Elementor simplifies this process by offering a visual design interface where you can make changes in real-time.
Some of the top reasons to use Elementor Header & Footer Builder include:
- User-Friendliness: You don’t need to be a developer to create professional headers and footers.
- Design Flexibility: Build unique designs with custom fonts, colors, and layouts.
- Enhanced User Experience: A well-designed header and footer can significantly improve site navigation and user experience.
- Consistency Across Pages: Apply your custom header/footer across all pages or to specific templates.
How to Get Started with Elementor Header & Footer Builder
Getting started with Elementor Header & Footer Builder is easy, and we’ll guide you step-by-step. Before you begin, ensure that you have the Elementor Pro version since this feature is only available in the premium plan.
Step 1: Install and Activate Elementor Pro
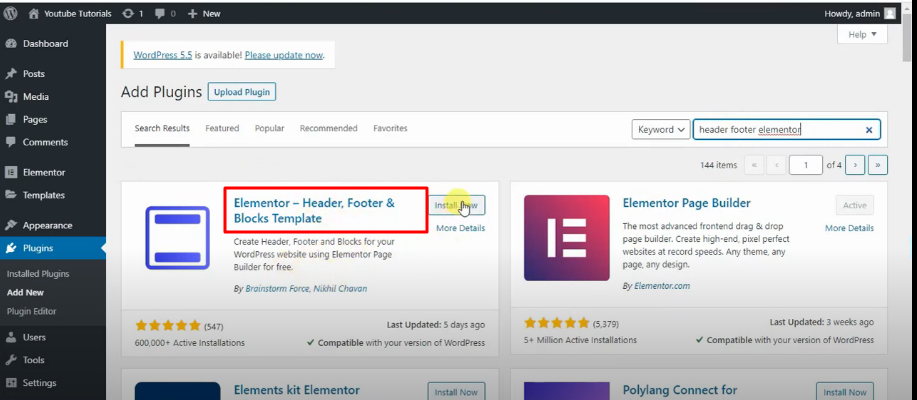
To use the Header & Footer Builder, you first need to install and activate the Elementor Pro plugin on your WordPress website. If you haven’t done this yet, follow these steps:
- Go to your WordPress dashboard.
- Navigate to “Plugins” > “Add New.”
- Upload the Elementor Pro plugin.
- Activate the plugin.

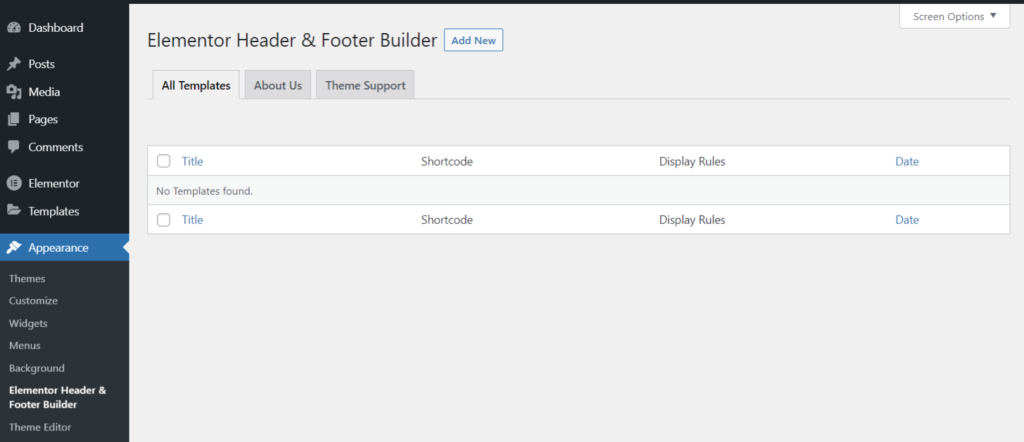
Step 2: Access the Header & Footer Builder
Once Elementor Pro is activated, you’ll find the Header & Footer Builder under Templates > Theme Builder in the WordPress dashboard.
- Click on Theme Builder.
- Select Header or Footer, depending on which one you want to customize.
Step 3: Create a New Header/Footer Template
To create a new header or footer:
- Click Add New at the top of the page.
- Choose the template type (Header or Footer).
- Name your template for easy reference.

After that, you’ll be redirected to the Elementor editor, where you can start designing your header or footer.
Step 4: Design Your Header or Footer
Using the Elementor editor, you can design your header or footer by dragging and dropping widgets. Here are some popular elements you might want to add:
- Logo: Upload your site logo or brand image.
- Navigation Menu: Add a custom menu to guide visitors through your site.
- Social Icons: Link your social media accounts.
- Search Bar: Add a search feature to make it easy for visitors to find content.
- Call-to-Action (CTA): Encourage visitors to take actions like signing up or shopping.
- Custom Widgets: Include any widgets that fit your site’s goals.
Remember, Elementor allows you to set specific styles and alignments for each widget, giving you full control over your design.
Customizing Your Header & Footer Layouts
The flexibility of Elementor’s Header & Footer Builder enables you to create various layouts that enhance your site’s branding. You can customize:
- Colors and Fonts: Match your website’s color scheme and typography.
- Spacing and Margins: Adjust padding, margins, and layout settings for a neat design.
- Mobile Responsiveness: Ensure your header/footer looks great on mobile and tablet devices.
Advanced Features in Elementor Header & Footer Builder
Elementor Pro comes with a variety of advanced features that allow you to create more dynamic and interactive headers and footers. Some features you can explore include:
- Dynamic Content: Display dynamic content like post titles, page titles, and dates.
- Conditional Display: Show different headers or footers based on the page or device.
- Pop-ups: Add pop-ups in the footer area for promotions or announcements.
Tips for Designing Effective Headers and Footers
To make the most out of Elementor Header & Footer Builder, here are some design tips:
- Keep It Simple: Don’t overwhelm users with too much information. Use minimalistic designs for a clean look.
- Consistency: Maintain a consistent layout across all pages for a cohesive user experience.
- Prioritize Navigation: Your header should have easy-to-use navigation to help users find what they need quickly.
- SEO Best Practices: Include a proper logo and menu for search engines to index. You can also add structured data markup.
How to Apply Your Custom Header and Footer
After designing your header and footer, you can set their display conditions. Elementor allows you to apply your custom header/footer to:
- All pages: Apply your custom design across the entire site.
- Specific pages: Choose to display your header/footer only on certain pages.
- Mobile or Desktop: Customize the header/footer layout for specific devices.
Once you’re happy with the design and settings, click Publish to make it live on your website.
Conclusion: Boost Your Website Design with Elementor Header & Footer Builder
Elementor’s Header & Footer Builder is a game-changer for both beginners and experienced web designers. It gives you full control over how your website’s most important elements look, feel, and function. With no coding required, you can create professional and stunning headers and footers that improve your site’s navigation and user experience.
Start exploring the possibilities today and give your WordPress website a design upgrade with Elementor’s powerful tools!