Adding a search form icon to your website enhances usability and allows visitors to quickly find the content they’re looking for. Elementor, a powerful page builder, makes it easy to integrate this feature. In this beginner-friendly guide, we’ll show you how to add a search form icon in Elementor with minimal effort.
Why Add a Search Form Icon?
A search form icon improves:
- User Experience: Visitors can quickly locate what they need.
- Navigation: Particularly helpful for content-rich websites like blogs or e-commerce stores.
- SEO Benefits: Internal search can boost page views and reduce bounce rates.
Step-by-Step: Adding a Search Form Icon in Elementor
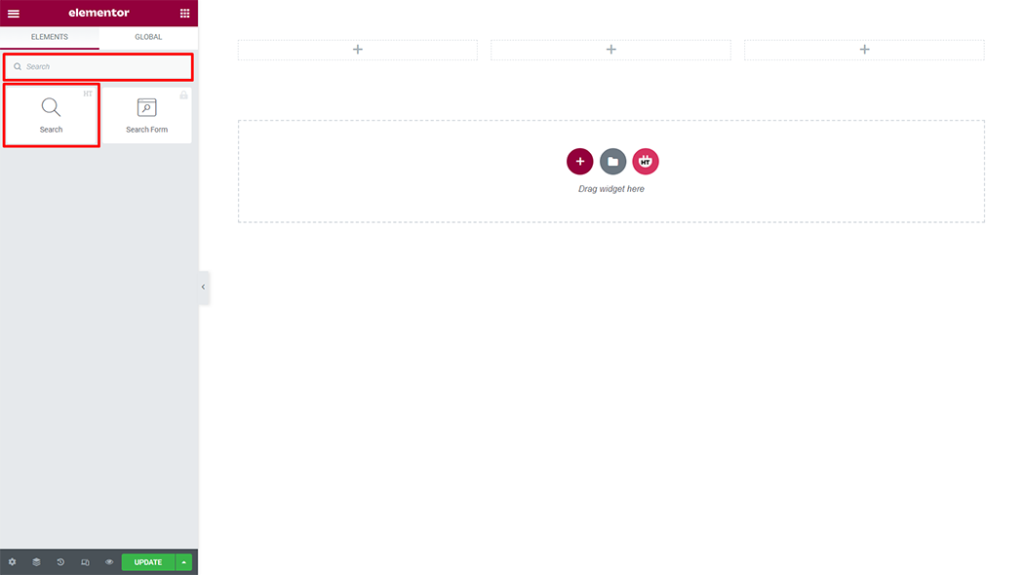
Step 1: Add a Search Widget
- Open the page or template in Elementor where you want to add the search form.
- Drag the Search widget from the Elementor widget panel to the desired location on your page.

Step 2: Customize the Search Form
- In the widget settings, customize the Placeholder Text to guide users (e.g., “Search here…”).
- Adjust the Style under the Style tab:
- Change the font size, color, and background to match your website’s theme.
- Add padding and margins to ensure proper spacing.
Step 3: Add a Search Icon
- To display the search as an icon, drag the Icon List widget to your design area.
- Select a search icon (like a magnifying glass) from Elementor’s icon library.
- Add a link to your search page or enable the search form in a pop-up (explained below).
How to Create a Pop-Up Search Form in Elementor
Step 1: Create the Pop-Up
- Go to Templates > Popups in your WordPress dashboard.
- Click Add New Popup and give it a name (e.g., “Search Form Popup”).
- Use the Search widget within the popup to create the form.
Step 2: Link the Icon to the Pop-Up
- On the page, add an Icon widget to serve as your search button.
- Under the Link settings, choose Dynamic Tags > Popup and select your newly created search popup.
Making Your Search Icon Responsive
- Go to the Advanced tab of the Icon widget.
- Adjust padding and margin for mobile, tablet, and desktop views.
- Use the Hide/Show on Devices feature to control its visibility.
Additional Tips for Search Form Icons in Elementor
1. Style for Better Visibility
Ensure the search icon is clearly visible by using a contrasting color or placing it in the header.
2. Add Animation
Make your search icon dynamic by adding hover animations using Elementor’s Motion Effects.
3. Integrate With Plugins
For advanced search functionalities, integrate with plugins like SearchWP or Relevanssi for better search accuracy and filtering options.
Interested in accessing our premium features? Visit our pricing page for more details
Benefits of a Search Form Icon
- Accessibility: Ensures users can quickly locate the search function.
- Professional Look: Improves the overall design and usability of your site.
- Increased Engagement: Encourages visitors to explore more content.
Common Issues and Troubleshooting
1. Search Widget Not Appearing:
Ensure that the Elementor plugin and your theme are up-to-date.
2. Pop-Up Not Opening:
Double-check the dynamic link settings in the Icon widget.
3. Search Results Page Looks Unformatted:
Customize the search results page in your theme settings or with Elementor Pro’s Theme Builder.
FAQs
1. Can I use the free version of Elementor to add a search form icon?
Yes, the Search widget is available in the free version, but some advanced features like pop-ups require Elementor Pro.
2. How do I customize the search results page?
Use the Elementor Pro Theme Builder to design a custom search results page that matches your site’s branding.
3. Can I place the search icon in the header?
Yes, you can add the search icon to the header using Elementor’s Header Template feature.
Ready-to-use Premium Elementor template Kits that can be imported in just a few clicks, helping you build websites faster than ever!
Conclusion
Adding a search form icon in Elementor is a simple yet powerful way to improve your website’s usability. Whether you’re using a static icon or a dynamic pop-up, this feature enhances navigation and keeps users engaged. Follow the steps in this guide to implement a sleek and functional search form icon on your WordPress site.